ペンタブで線画を描くのにも慣れてきたので、今回は少し着色してみます。私の以前の描き方だと、自動選択ツールとマスク機能と塗りつぶしツールを使って下塗りをしていました。
で、この方法だと範囲を選択してから塗りつぶすので下塗りに結構時間がかかります。自分はこの作業が嫌いだったので、早く終わらせるために線の切れ目がなるべくない線画を描いて、自動選択ツールが塗りつぶす範囲を検出しやすいようにしていました。まぁ、これはこれで神経使うし、描いていてまーったく面白くないところには変わりないんですけどね💧下が当時のイラストです。
線の切れ目を許さない、固い意志が感じられる…😌
せっかくまた絵を描きはじめたので、そういった不快な作業をなるべくなくしたい。調べてみると、どうやらkritaの自動塗り分けツールというものが簡単に下塗りができて良いらしいです💡
実際に使ってみると、塗りたい場所にちょんちょんと大雑把に色を乗っけるだけで線画しっかり閉じられていなくても自動で判別して塗ってくれます。これは便利だね!下塗りにかける時間が少なくなった分、他のところに時間がかけられるようになったので着色がとっても楽しくなりました!
忘れないようにさっそく解った事をまとめました😆
ちなみに、通常の塗り潰しツールについて知りたいならこちらを見てみてくださいね👇
kritaの塗りつぶしツールってどうなってるの? 使った感じが他のお絵描きツールで使ったときと、なんだか微妙に違うような気がする…一体どうなってるの?
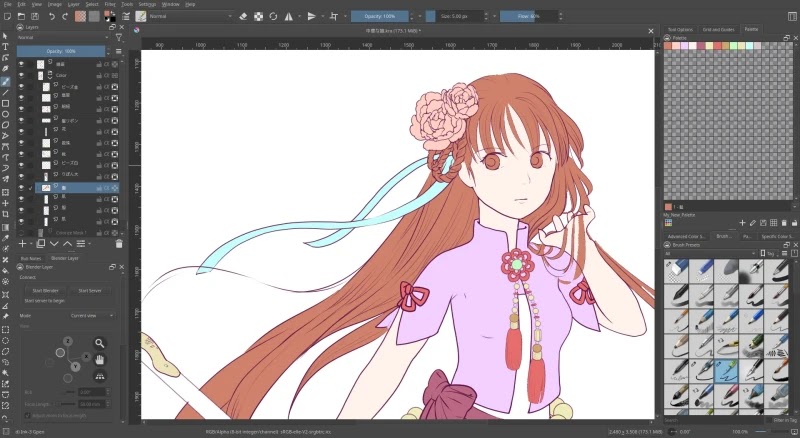
線画を用意する
一枚のレイヤーに線画を描きました。
下の画像のように、顔や髪、服などをレイヤーを分けて描いてあっても大丈夫です。その場合、グループ化する必要があります。
この画像は既にグループ化してある状態です。フォルダアイコンが付いているレイヤーの下レイヤーを入れてグループ化しています。
グループ化する方法ですが、まずShiftを押しながらグループ化するレイヤーを選択します。選択できたら 右クリック>グループ>クイックグループ を選択してグループ化します。
これで複数のレイヤーから構成される線画をひとまとめで扱えるようになります。
グループ化についてはこちら記事に書きました👇
kritaのグループレイヤーでレイヤーをグループ化する グループレイヤーは、レイヤーをまとめて入れておくフォルダの役割をするレイヤーです。他のお絵描きソフトにも似たような機能があるのでなんとなく使えていますが、改めて詳しく見てみることにします。
自動塗り分け対象の線画を認識させる
線画を自動塗り分けツールの対象にするために、レイヤー一覧から線画レイヤーを選択しておきます。(線画をグループ化してある場合は、フォルダアイコンが付いてるレイヤーを選択しておきます。)
自動塗り分けツール(Calorize Mask Editing Tool)を選択したら、どこでも良いのでキャンバス上をクリックします。
少し待つと、上の画像のようにツールに認識された線画が灰色になります。また、Calorize Maskというものがレイヤー一覧に追加されます。色を指定する
自動塗り分けツールを選択したまま、引き続き作業します。
カラーパレットから、塗りたい色を選んで線画にささっと目安程度に塗っていきます。 このとき、ブラシ一覧で選択されているブラシで塗ることになるので、自分が使い易いものを選択しておきます。個人的には色ムラが発生しないブラシが良いだろうと考えているので、d)Ink3-Gpenやb)Basic-5 Sizeをよく使っています。
とりあえずこんな感じに色をのせてみました。
背景など色を塗らない所も、必ず何か色を塗っておく必要があることに注意してください。何も色を指定しないと、近くにある色で塗り潰されてしまいます。
色を塗りたくないところは、透過させる色を指定してその色で着色する必要があります。
実際にやってみます。
今回のイラストの場合、女の子の背景には色を塗りたくありません。水色を透過させる色に指定することにします。
ツールオプションのKey Strokesを確認すると、イラストに使った色が並んでいます。
自動塗り分けを実行する
大体作業が終わったので、ツールオプションの"Update"ボタンを押して自動塗り分けを実行してみます。
ザッと塗った色をもとにして、自動で着色したプレビューが表示されます。
リボンの間とかインナーは色を塗りたくなかったのですが、水色を指定し忘れていて隣の色がで塗られてしまいました😌そこさえ直せばオッケーかな。
この状態は仮の実行結果なので、何回でもやり直しができます。引き続き色を塗ってはupdateを繰り返し、完成させましょう。
実際の着色結果を見たい場合は、ツールオプションのEdit Key strokesのチェックを外してみてください。
ツールオプションの詳細
| edit key stroke | 色を指定する作業を有効にするかどうか。 チェックを外すと、現在の状態での最終的な出力結果を表示します |
|---|---|
| show output | 自動着色のプレビューを表示するかどうか |
| limit to layer bounds | チェックを入れると自動塗り分けの時間が少し早くなるかも。 例えば透過する部分が多いイラストで、余白部分の計算を端折ってくれます。下の画像のように、余白部分の色の指定を線画に寄せておく必要があります。 |
| Edge detection | 線画を認識させるときに、エッジを検出します。 |
| Gap close hint | 自動塗り分けがうまくいかない時、値を大きくすると精度が高くなるようです。大きすぎても小さすぎてもおかしなことになるので、いい塩梅のところで。 |
| Clean up | 塗りが線画にどの程度重なるか。100%だと、ほとんど重ならない。 |
ペイントレイヤーに変換する
着色できました。下の画像はツールオプションの"Edit key strokes"のチェックを外した状態です。これで良さそうなので、Calorize Maskをペイントレイヤーに変換します。
レイヤー一覧からCalorize Maskを右クリックしてconvert>convert to Paint Layerを選択すれば変換できます。あとは上手く塗れていない細かい部分を修正すれば下塗りの完成です。
色ごとにレイヤーを分ける
完成した下塗りのレイヤーは、色ごとにレイヤー分けできます。パーツごとにレイヤーを分けたい場合が多いので、知っておくと便利です。
やり方は、ウィンドウ上部のメニューからLayer>Split>Split layer を選択します。ポップアップが出てくるので、そのままApplyすると色別にレイヤーが作成されます。fuzziness(閾値)の値が大きいと、同系色が同じレイヤーにまとめられてしまうので注意してください。
ここまでできれば充分なのですが、更にもう一歩進んだ設定を紹介します。下の画像で、ポップアップのピンクで囲った部分をクリックするとパレットを選べます。
下塗りに使った色でパレットを作成しておいて、ここで選択すれば、パレットに登録した色名を使ってレイヤーを分けてくれます。
パレットについてはこちら記事に書きました👇
よく使う色を登録しておきたい!kritaで自分好みのパレットを作ってみる
作った色を後でまた使いたい。パレット横の色の履歴は便利ですが、ツールを閉じるとなくなってしまうし、表示される色数も限られているので、やはりパレットを作っておくと便利です。