線画も描けたしさっそく色を塗ろう!と思ったときにまず使おうと思うのが、バケツのアイコンの塗りつぶしツール。使った感じが他のお絵描きツールで使ったときと、なんだか微妙に違うような気がする…一体どうなってるの?
ということで、今日は塗りつぶしツールについて見ていきたいと思います。
これから紹介する例は、線画レイヤーと線画の着色用レイヤーのその上にテスト用のレイヤーを作成して塗り潰しをしています。また、ツールオプションの「参照」の項目で全てのレイヤーを参照するように設定しました。
塗り潰しの基本
塗り潰しツールは、クリックしたところと色が似ている隣り合った範囲を塗りつぶします。
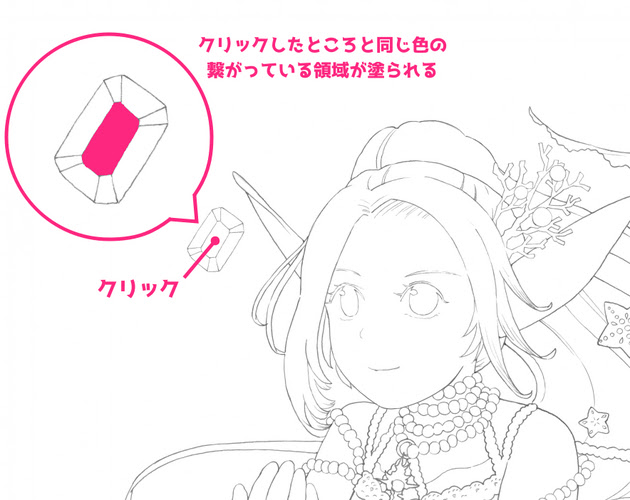
例えば下の画像のようなイラストで、「宝石」をクリックしたときは、クリックした宝石の面の白い領域が塗られます。
クリックした場所の色が白だったので線画が描いてある黒色のところは塗り潰されません。結果的に黒い線で囲まれた白い範囲が塗り潰されます。
この画像でキャラクターの顔をクリックしてしまうと、白い領域が髪とも繋がっているので肌と髪が塗り潰されてしまいます。このツールを使うときは、塗り潰したい領域が塗り潰したくない領域と色が繋がっていないかに気を付ける必要があります。
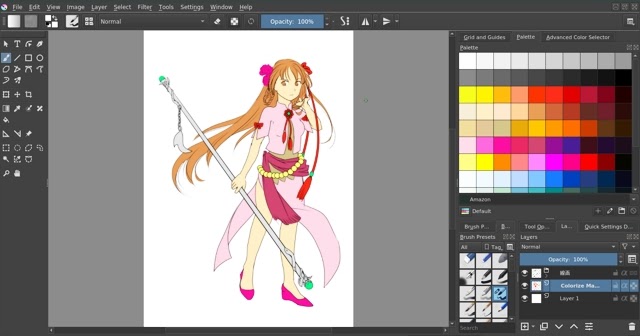
他にもちょっと試してみます。今度は既に着色済みの画像で、人魚の胴体の色をオレンジに塗り替えてみます。
人魚の薄紫色の胴体部分をクリックすると、クリックしたところの色と近い色で繋がっている領域がオレンジで塗り潰されました。塗り潰されなかったところは、影の部分で色が少し濃くなっていたり、鱗を書き込んで線画がある部分、グラデーションの効果などを加えて色が変化しているところです。
ツールオプション
以上の考え方を基本にして、今度はツールオプションを確認していきたいと思います。ツールオプションの設定をいじれば、塗り潰しの方法を自分に合うように細かく調整できます。
塗りつぶしツールを選択すると、専用のメニューがツールのオプションのタブに表示されます。
ツールのオプションが表示されていない場合は、上のメニューで 設定>ドッキングパネル>ツールのオプション とたどってチェックを付けます。
何を塗りつぶすか
この項目では2つのアイコンが選択できます。左側のアイコンは「現在の選択範囲」、右側のアイコンは「隣接した領域」です。(実際にツールを使うと英語と日本語が入り混じっていますが、説明しやすくするために私が勝手に日本語にしているところがあります。)
現在の選択範囲
選択範囲ツールで選択した領域を塗り潰します。 上の画像に表示したサイドバーで、ピンクの枠で囲ったものが選択範囲ツールです。このツールを使って作成した範囲を塗り潰します。
1点注意したいのが、選択範囲を一つずつクリックして塗り潰すのではなく、一度のクリックで全ての範囲が塗り潰されるということです。例えば上の画像のイラストのように選択ツールで丸をいくつも描きます。そして、塗り潰しツールで丸を1つクリックすると全ての丸が塗り潰されます。
「現在の選択範囲」を選んだ場合は、その他のオプションとして選べるのが「何で塗り潰すか」というオプションだけになります。このオプションについても後で説明しますが、描画色と背景色のどちらで塗り潰すのかといった設定になります。
隣接した領域
塗り潰しツールを選択したときにデフォルトで選択されているオプションです。クリックしたところと色が似ている隣り合った範囲を塗り潰します。
何で塗りつぶすか
描画色と背景色、またはパターンのどれで塗り潰すのかといった設定になります。
描画色と背景色、パターンは、ツールバーで確認します。
しきい値
塗りつぶすときには色が似ている隣り合った範囲を認識して塗りつぶしますが、このときの認識の度合いを調整します。値が大きいほど大雑把になるようです。
拡張
塗り潰しの不透明度を調整できます。数値を低く設定するとクリックしたところと色の条件が近いところは不透明度100%で塗り潰し、他は下地の色に沿って不透明度が調整された塗りになります。100%に設定すると塗り潰される領域は全部不透明になります。
上の画像は、しきい値を調整して同じ色だと許容する度合いを少し緩くして、人魚の白っぽくグラデーションになっている尾ひれが塗り潰し範囲となるようにしました。左側の画像は拡張の値が100%です。そのため元の画像の白いグラデーションの濃淡は特に意識されずにべちゃっとぬられます。右側の画像は拡張の値が20%で、尾ひれの白いグラデーションと同じような感じに不透明度が調整された塗り潰しになります。
拡大
指定したピクセル分拡張して塗りつぶします。
※ わかりやすいように線画の下に作ったレイヤーで塗り潰しました
塗り広げ
塗りつぶしの縁をどの程度ぼかすか設定します。
※ わかりやすいように線画の下に作ったレイヤーで塗り潰しました
参照
現在のレイヤー
塗り潰しの対象が今選択しているレイヤーのみになります。
全てのレイヤー
全レイヤーを塗り潰しの対象にします。
ラベルを付けたレイヤー
レイヤーにはラベルを設定することができ、付けたラベルの色ごとにレイヤーをグループ分けできる機能があります。指定した色のラベルがついたレイヤーを塗り潰しの対象とします。
並列塗りつぶし
塗り潰しツールは、塗りたいところをぽちぽちとクリックしていく以外にも、そのままドラッグすれば連続して塗ることができます。そのときのドラッグ時の挙動を指定します。
左側のアイコンは「領域を塗り潰す」、右側のアイコンは「類似色の領域を塗り潰す」です。
領域を塗り潰す
ドラッグした道すじ上にある領域をどんどん塗り潰します。
上の線画の例でビーズのアクセサリーを塗ってその挙動を説明します。
塗り潰したいビーズを最初にクリックしたらそのままとなりの連続したビーズに向かってドラッグしていきます。
すると、ひと粒目のビーズが塗られた後に線画の上をドラッグして通るので線画も塗り潰されます。先に進んで同じようにふた粒目のビーズが塗られて次の線画が塗り潰され…。という動きになります。
ドラッグした道すじ上にある領域を、何でも塗り潰してしまうのがこの設定になります。
類似色の領域を塗り潰す
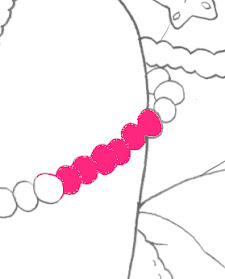
ドラッグした道すじ上にある領域のうち、はじめにクリックしたところと同じ色の領域だけを塗り潰します。
先ほどと同じ例で試してみます。
塗り潰したいビーズを最初にクリックしたらそのままとなりの連続したビーズに向かってドラッグしていきます。このとき、最初にクリックしたところの色は「白」です。なので画像のようにドラッグして塗り潰した場合、先ほどの設定とは違って黒い線画は塗り潰されずに白いビーズの領域だけが塗り潰されます。
思ったこととか
当たり前ですが、線画を着色するときに少しでも隙間があると、その隙間から他の領域にまで色が流れていってしまいます。
なので、シンプルな線のイラストやアイコンのようなものを塗るときや、セル画塗りのようなはっきりした着色がされている絵に上から塗り直すのに向いているのかなという印象。上からの塗りつぶしを重ねて表現方法として使ってみても面白いかも。
線の切れ目が多い線画には、そこを考慮して着色してくれる自動塗り分けツールを利用するのが手早く着色できて良いです。
上手く使い分けていきたいですね🐾

kritaの自動塗り分けツールで線画の下塗りが楽ちんだ
フリーのお絵描きソフトkritaの使い方をメインに痒いところに手が届く記事の作成を目指しています。