初めてkritaでアニメーションを作ってみました!
楽しい🎵結構可愛くできたんじゃないかな〜😆
というわけで、今日は忘れないようにkritaでのアニメーションの作り方について書いていこうと思います。
アニメーション作成の概要
今回作成する、キャラクターが瞬きするアニメーション作成の概要を先に説明します。
まず、“目が開いている”キャラクターを描きます。このとき、目の部分はアニメーションとして動かしやすいように別レイヤーにしておきます。この絵を元にして、“半開きの目”を絵描き、そこから更に“閉じた目”の絵も描きます。
目が描けたら、これらの絵を使い回しながら瞬きするように並べます。
色々試してみて丁度いい感じだったので、全部で30枚並べることにしました。
この時系列に並べた一枚一枚をフレームと呼びます。
また、アニメーション作成では1秒あたり何枚フレームを切り替えるのかを指定してやる必要があります。(パラパラ漫画だと1秒間でめくるページ数)これはフレームレートと呼ばれるのですが、今回は20としました。
フレームが30枚あるので、このアニメーションは1.5秒のアニメーションとなります。
以上のことが決まるとアニメーションが出来上がります。
では、実際にkritaを使って今説明した作り方を実践してみます。
新しいドキュメントの作成
左上のメニューから「ファイル>新しいドキュメント」を選択します。
幅と高さで好きな画像サイズを設定し、解像度は72ppiで作成します。
(画像のサイズは、大きいと描くのが大変そうなので縦横500pxにしてみました😅)
設定が終わったら「作成」ボタンを押してドキュメントを作成します。
アニメーション用ワークスペースの切り替え
次に、作業しやすいようにアニメーション用のワークスペースに切り替えます。事前に「新しいドキュメントの作成」をしておかないとワークスペースの切り替えができないので注意してください。
ツールバーの右上に
このようなアイコンがあるのでクリックします。アイコンが表示されていない場合は、ツールバーの一番右にある>>を押します。(画像上に四角で囲ってみたましたが、黒くて見えないですね💦)折りたたまれているメニューが展開するのでそこにアイコンが表示されます。
アイコンをクリックすると、ワークスペース名の一覧が表示されるので、「Animation」を選択します。アニメーション用のワークスペースに切り替わりました。
ウィンドウサイズが変わらなかったり表示がおかしいとき
私の環境ではアニメーション用のワークスペースに切り替えると、ウィンドウの最大化ボタンが消えてしまいました。ウィンドウの動きがなんかおかしい…😥これは、ドッカーがディスプレイの幅以上に展開されてしまうことで起こるようです。
ドッカーがギュウギュウ詰めにならないように重ねるなどして整理すると解決します。
ウィンドウの端をドラッグしてもウィンドウサイズが変わらず困っていたのですが、原因は画面外までたくさん表示されているDockerでした。
アニメーション用のドッカーの説明
ワークスペースを切り替えると、見慣れないドッカーが表示されます。それぞれどういったものか確認したいと思います。
タイムラインドッカー
アニメーションを構成するイラストを、時系列に並べるスペースです。
マス目に数字が0から順に振られていて、絵を1枚ずつ設定できるようになっています。
パラパラ漫画の要領で絵を設定してやると、数字の順に絵が再生できるようになってアニメーションになります。
左側にはレイヤーのリストが表示されています。
アニメーションドッカー
フレーム数やフレームレートの設定を行ったり、タイムラインドッカーにフレームの挿入/削除などができます。
アニメーションレイヤーを作る
ここから、アニメーション用のイラストを描いていきたいと思います。
“新しいドキュメントの作成”をした直後なので、レイヤーリストにbackgroundレイヤーだけがある状態からのスタートです。
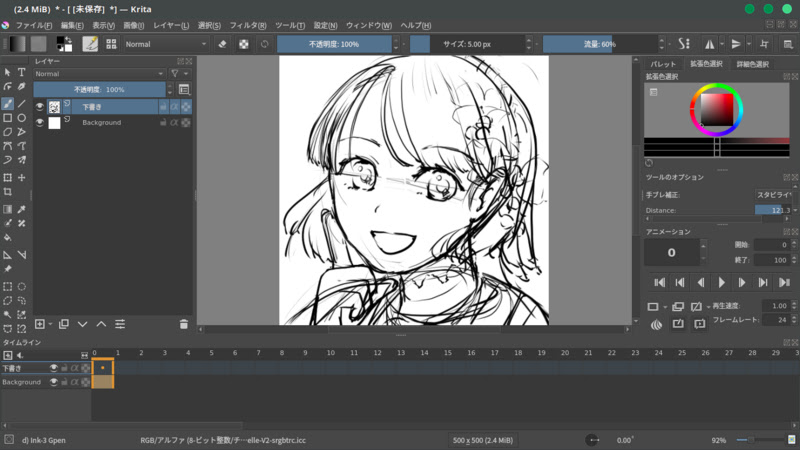
下書きをするために、+ボタンを押して新しいレイヤーを追加します。レイヤーの名前を「下書き」にして、ザッとイメージを描きました。
更に清書用のレイヤーを2枚追加して、それぞれ「顔」という名前と「目」という名前にしました。清書しやすいように下書きの線の色を変更する方法は以下を参照してください。
イラストの下書きの線を水色にして、清書しやすいようにする方法です。
清書できたら「目」レイヤーをアニメーションレイヤーに変換して、フレームとして利用できるようにします。「目」レイヤーを選択した状態で、アニメーションドッカーの“複製フレームを挿入”ボタンを押します。
これで「目」レイヤーに描いた絵がアニメーションレイヤーに変換されました。同時にタイムライン上に0番目のフレームとして登録されます。アニメーションレイヤーになったかどうかは、レイヤーに電球アイコンが追加されたかどうかでわかります。このようにアニメーションレイヤーに変換しないと、アニメーションに使うことができないので注意です。
※ 本来は0列目がオレンジの枠で囲われて選択された状態になっています。
動きを出すカットを描く
アニメーションレイヤーになった「目」レイヤーに、続けて目をパチパチさせるためのカットを描いていきます。
半目を描く
先ほどタイムラインドッカーの0番には開いた状態の目のフレームが登録されたので、次のコマを描くために今度は隣の1番のマス目を選択します。
半目の状態の目を描きたいのでアニメーションドッカーで、“空フレームの挿入”ボタンをクリックします。すると「目」レイヤーの内容が削除されて新しく次のコマが描けるようになります。
※ レイヤーの状態はコマごとに保存されます
電球マークを押すと、前のフレームの絵が赤い線で表示されます。これを元にして半目を描きます。(次のフレームに絵が描かれている場合はその絵が緑の線で表示されます。)
半目を描きました。
閉じた目を描く
タイムラインドッカーで、今度は2番のマス目を選択します。
閉じた状態の目を描きたいので、半目を描いたときと同じように“空フレームの挿入”ボタンをクリックして、レイヤーを白紙にします。
今まで描いた目が赤い線で表示されるので、これを元にして閉じた目を描きます。
動きを操作する
アニメーションに必要な目のイラストが揃ったので、タイムラインにちゃんと瞬きするように並べて、アニメーションの速さもきちんと調節していきたいと思います。(今の状態で再生ボタンを押すと目を閉じるアニメーションになってます😌)
最初にアニメーションドッカーの“終了”の数字を29にします。(開始が0なのでこれで全フレーム数が30枚になります)フレームレートは20にします。
次にタイムラインドッカーでフレームを操作して、目を閉じるまでの間隔をもっと空けます。「目」レイヤーの0番のマスにある、開いた目のフレームを右クリックし、そこから「フレームを固定>保持フレームを複数挿入」を選択します。
フレーム数を入力するポップアップには3と入力しました。こうすると、0番のフレームを1〜3番までずっと使うようになります。1〜3番までのフレームには、そのことを表す水色の横線が入ります。
半目のフレームも同じように調節します。
いったん再生してみると、目を閉じるまでの間隔が長くなったのがわかります!
今の状態だと目が閉じたままなので、目が開くようにします。0番のフレームを右クリックして「クリップボードにコピー」を選択し、9番のマスに右クリックして「クリップボードから貼り付け」を選択してペーストします。
これで再生してみると、1回瞬きするアニメーションになりました😉
後は今説明したやり方でパチパチッと可愛く瞬きするようにアレンジして完成です!

kritaでgifアニメーションを出力したい!
kritaで作ったアニメーションをgifアニメーションにしたくて普通に保存すると、ただのgif画像になってしまいます。アニメーションのファイルを保存するための設定を詳しく見ていきましょう。