ちょっと前の記事で4コマ漫画を描いてみました。4コマにきちんと文字を入れるのはこれが初めてなのですが、なかなかすんなりとは入れられなかったのでメモしておきます。
↓描いた4コマはこれ

快適にシェアプレイしたくてPS5を買った
シェアプレイを簡単に説明すると、PSを介して友達に今やってる自分のゲームのプレイを見せたり、操作権を渡してプレイしてもらったりできる機能です。友人とこの機能で楽しんでいます。
テキストツールでとりあえず文字を入れる
文字を入れるために「テキストツール」を選択します。適当なレイヤー上でドラッグすると破線の四角が描けるので、四角を描いて放します。
すると今選択しているレイヤーの上に新しいベクターレイヤーが作成されて、そのレイヤーにサンプルの文字が入ったテキストボックスが表示されます。同時に、テキストを編集するためのウィンドウが開きます。
文字を入力するには、Rich textタブのテキストエリアに入力されている「Placeholder Text」という文言を消して、入れたい文字を入力すればオッケーです。「Save」ボタンを押すと保存され、入力した文字がレイヤーに反映されます。「Close」ボタンを押せばテキスト編集用のウィンドウを閉じて作業を終了します。
もう一度この編集用のウィンドウを出したければ、テキストボックスを選択した状態でEnterキーを押せば簡単に表示できます。
横書きの文字を縦書きにする
今回は文字を縦書きにしたいので、もう少し設定を続けます。編集用のウィンドウには他の多くのテキストソフトのように、例えば「右寄せ」や「中央寄せ」などテキストを編集するための機能が並んでいます。ですが、縦書きのような少し複雑な設定は、このように分かりやすいボタンなどを使って設定できません。「Rich text」の隣の「SVG Source」のタブを開いて設定を直接書いてやる必要があります。
「SVG Source」のタブに切り替えてみるとhtmlタグのような、SVGのコードが表示されます。
kritaで入れる文字は、このように画像をコードで表現するSVGとよばれる画像形式で表示されています。拡大縮小しても画質が劣化せず、柔軟なデザインができます。
そして、SVGで表現された文字はCSSと呼ばれるコードを使って装飾しています。
CSSはウェブページのデザインやスタイルを制御するための言語ですが、ここではSVG内のテキストを装飾するのに使っています。なので、CSSの知識があればもっと細かく文字を設定できます。
さて、話を戻して文字を縦書きにするためにCSSの設定を書き換えましょう。
kritaのマニュアルにも書いてある通り、縦書きにはwriting-mode=“vertical-rl”と指定します。とりあえず「Rich text」のタブでセリフを入力して、「SVG Source」に切り替えて設定を追記しました。こんな感じです。
保存ボタンを押すと設定が反映されて縦書きになりました。
ここで1点、設定を書き換える前に注意しておいて欲しいことがあります。コードの編集の途中でタブを「Rich text」に切り替えないでください。保存していない場合、コードに追記した設定が全部消えてしまいます😇
また、保存した後でもタブを「Rich text」に切り替えてもう一度「SVG Source」のタブに切り替えると内容がリセットされて追記前の状態に戻ってしまいます。うっかりそのまま保存してしまうと、このリセットされた内容で保存されてしまうので、自分が追記した設定が消えてしまいます。この場合は保存せずに編集ウィンドウを閉じれば大丈夫です。
SVGのコードをいじった場合は、絶対に「Rich text」のタブを開かないようにしましょう😌
読点などが変な位置になってしまうのを直す
セリフが縦書きになりました。でも、よく見ると読点の位置が左に寄っています。この問題について調べてみると、フォントには縦書きに対応しているものとしていないものがある、ということが解りました。私の環境でデフォルトで指定されている「Noto Sans」は縦書きに対応していないようです。そこで、google fontから「Noto Sans CJK JP」というフォントをダウンロードして設定してみました。これで読点の位置が改善されました。
※ Noto Sans CJK JP は今はgoogle fontsから入手できないようです🤔
改行できるようにする
最後に改行です。今のところ改行したい場所で改行されず、代わりにスペースが入っています。
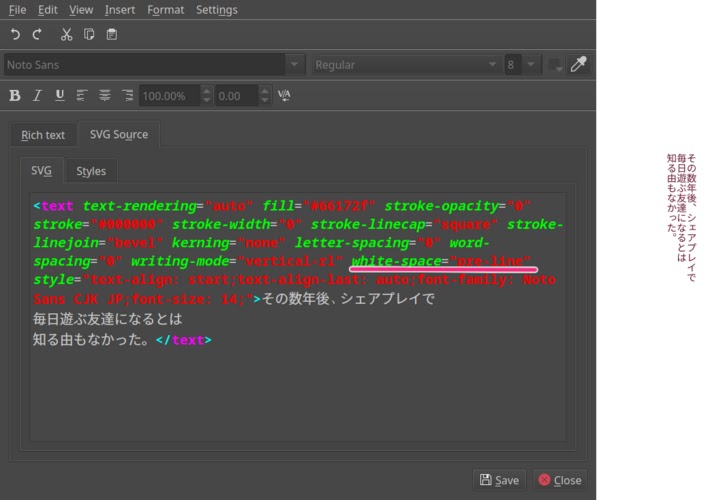
これを解決するにはwhite-space=“pre-line”と指定します。そして、文字を囲んでいたtspanのタグは全部削除して、改行を入れたいところをきちんと改行しました。これで保存すると改行が反映されます。
行間を調整する
次にもう少し行の間隔を開けて見易くしたいと思います。これにはline-heightを指定します。今回はstylesの値に設定してみました。
line-height:1.3はどういう設定かというと、行の幅が指定したフォントのサイズの1.3倍になるようにする設定です。
字詰めがしたい
最後に読点を半角にしてもう少し見易くしてみたいと思います。これにはstylesの値にfont-feature-settings:paltを指定すると良いみたいです。だけどおかしい。指定しても字詰めができません。
どうやら原因はこちらのブログにあるように、フォントの問題です。
📕Notoがfont-feature-settingsが効かない理由を調べてわかった意外な事実|KNAP
フォントファイルの拡張子がotfとなっているopentypeフォントを利用する必要があります。私が持っているフォントにotfのフォントはなかったので、泣く泣く今回は諦めました😢